AGR: website relaunch
I collaborated on the relaunch of AGR’s website, focusing on accessibility and User Interface to improve access to recycling resources and support AGR’s sustainability mission.
Client:
AGR – Austria Glas Recycling
Company:
VERDINO
Year:
2024
Tools:
Figma
Adobe Creative Cloud
Procreate
Briefing.
AGR wanted a more inclusive website with streamlined, concise content.
The goal was to declutter and modernize the design while improving usability, making navigation intuitive and key information easily accessible.
Scope.
-
The goal of this project was to redesign AGR’s website to be more inclusive, with streamlined and concise content. The design aimed to declutter the existing site, modernize its look, and improve overall usability for a diverse range of users.
-
Inclusive Design: Ensure accessibility for a wide audience.
Simplified Content: Recommend ways to streamline content for clarity and ease of use.
Modern Visual Design: Update the website’s look while keeping it clean and responsive.
Intuitive Navigation: Improve the site’s structure for better usability and easy access to key information.
-
Proto-Persona Creation: Develop user personas to guide design decisions.
Information Architecture: Redefine the site’s structure for better organization and navigation.
Content Strategy: Provide content recommendations; writing handled by the client.
Wireframing: Create low-, mid-, and high-fidelity wireframes.
-
No content writing or new graphics were created, as these were handled by the client and scheduled for later.
-
Scheduled within 4 months.


Excerpts of the progress.
You’ll now see some of the key steps in the design process, like proto-personas, information architecture, and low-, mid- and high-fidelity wireframes.
These examples show how we started shaping the user experience by focusing on their needs and turning ideas into practical design solutions
It’s nice to meet you!
In developing the proto personas for this project, we focused on key assumptions about our user base, as budget constraints prevented us from conducting user interviews.
These proto-personas allowed us to explore potential user needs, behaviors, and frustrations, guiding the early stages of design and ensuring that the user experience remained at the forefront throughout the project.
Building the backbone.
For the information architecture, we worked closely with the client, iterating the structure several times to ensure it aligned with their goals and users’ needs.
This collaborative approach allowed us to refine the navigation and content hierarchy, resulting in a well-organized and user-friendly website structure.
From skeleton to skin.
We developed low, mid, and high-fidelity wireframes to visualize and refine the user interface. Despite a limited budget that prevented usability testing, we focused on creating intuitive layouts and flows based on best practices and client feedback, ensuring a seamless user experience throughout the design process.
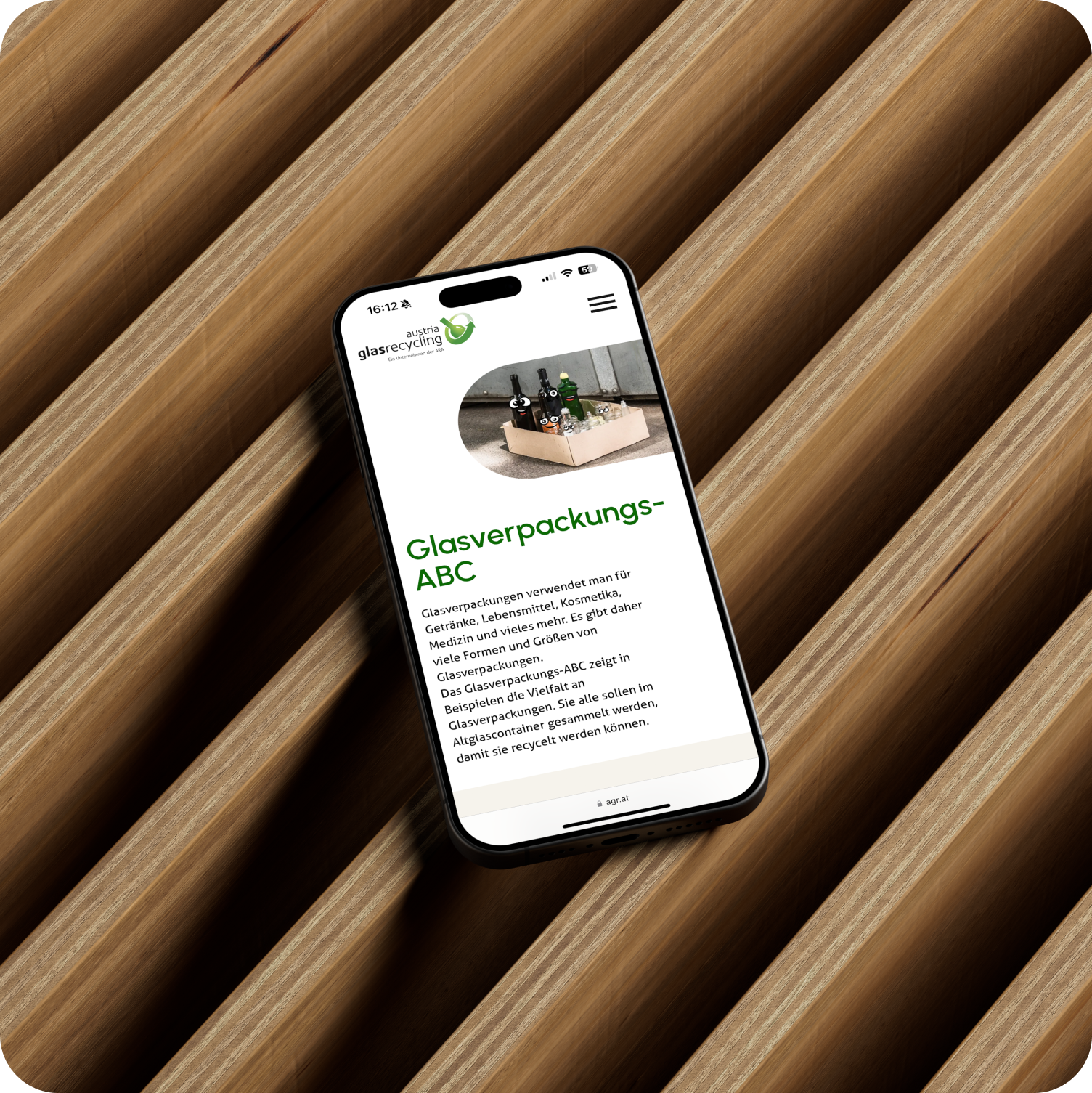
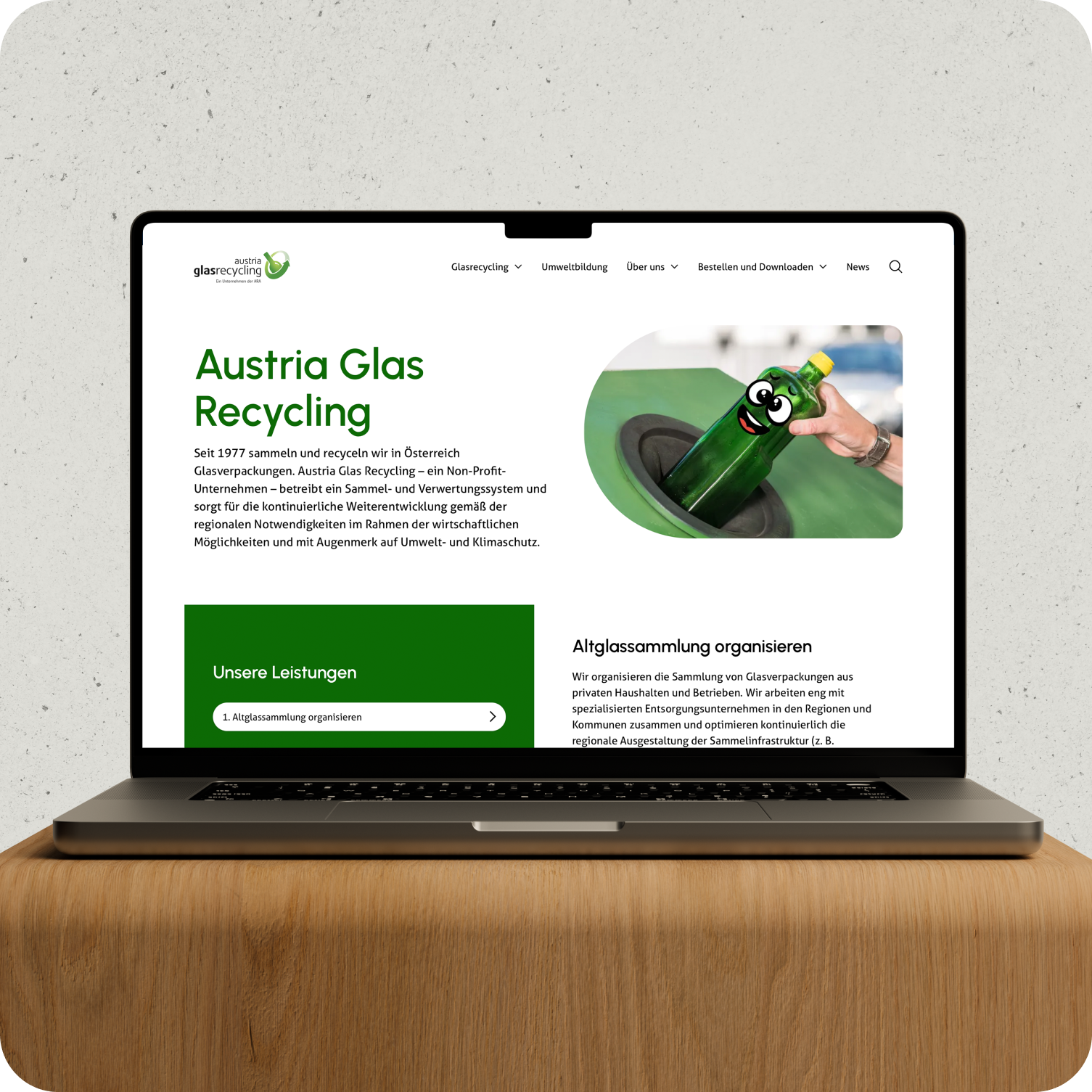
Bringing it all together.
The final product is a modern, user-friendly website that meets the client’s goals of accessibility and streamlined content.
Despite the constraints of a limited budget, we delivered a clean, intuitive design that is both visually appealing and functional.
The website provides users with easy navigation and quick access to key information, supporting AGR’s mission of promoting sustainability and effective recycling practices.




Looking back,
moving forward.
Building Strong Client Collaboration
Reflecting on this project, I was honored to serve as the lead designer. Our team’s open communication with the client fostered productive discussions, and the client’s willingness to incorporate feedback made the collaboration exceptionally smooth. Despite some delays, the strong partnership we built was key to shaping the final design.
Embracing Flexibility
One of the biggest lessons I learned was the importance of adaptability. Unexpected challenges, like delays or transitioning the project to new hands, required me to adjust plans and manage expectations. This experience highlighted the reality of design projects and the need for flexibility, even when facing unforeseen obstacles.
Navigating Personal Challenges
Stepping away from the project midway was especially difficult for me. Having developed a strong rapport with the client and feeling passionate about the direction we were heading, it was tough to leave before completion. However, this taught me the importance of trusting the process and focusing on the team’s collective success.
Looking Ahead
While this project had its challenges, it was a tremendous learning opportunity. It strengthened my skills in client relationships, time management, and leading design efforts. Moving forward, I’m excited to apply these lessons to future projects, remaining passionate while better prepared to adapt to unexpected changes.












